Typography and the Web

tl;dr: Web typography sucks and we’ll have to wait forever before it will be fixed.
I stumbled upon open typography. Their main message is:
«There is no reason to wait for browser development to catch up. We can all create better web typography ourselves, today.»
As somebody who tried to make my website using some nice typography features and in particular ligatures, I believe this is wrong.
I already made an automatic system which will detect and replace text by their ligatures in my blog. But this I never published this on the web and this is why.
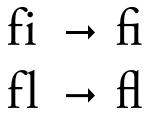
First, what is a ligatures?

What is the problem between the Web and ligatures? The first one is: you cannot search them. For example, try to search the word “first”:
- first ← No ligature, no problem1
- first ← ligature nice but unsearchable
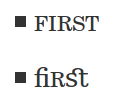
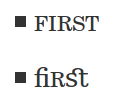
The second one is the rendering, for example, try to use a ligature character with small caps:
first first
Here is a screenshot of what I see:

The browser isn’t able to understand that the ligature character “fi” should render as
This way, how could you use a ligature Unicode character on a site on which you could change the css?
Let’s compare to LaTeX.

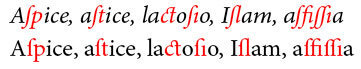
If you take attention to detail, you’ll see the first “first” contains a ligature. Of course the second render nicely. The code I used were:
LaTeX was intelligent enough to create himself the ligatures when needed.
The “st” ligature is rare and not rendered in LaTeX by default. But if you want you could also render rare ligature using XƎLaTeX:

I took this image from the excellent article of Dario Taraborelli.
Clearly fix the rendering of ligature in a browser is a difficult task. Simply imagine the number of strange little exceptions:
- The text is rendered in small caps, I cannot use ligature.
- The current word contains a ligature unicode character, I should search for ligature in this one.
- The current font does not defined the ligature unicode character, we shouldn’t use it, etc
- A javascript command changed the CSS, I should verify if I had to revert the insertion of ligatures characters
- etc…
Nonetheless if someone has a solution, I would be happy to hear about it.
In fact, you might see a ligature and the search works because I now use some CSS ninja skills:
text-rendering: optimizelegibility. But it also works because I use the right font; Computer Modern. Steal my CSS at will.↩